Optimize Component Did Mount in React.js
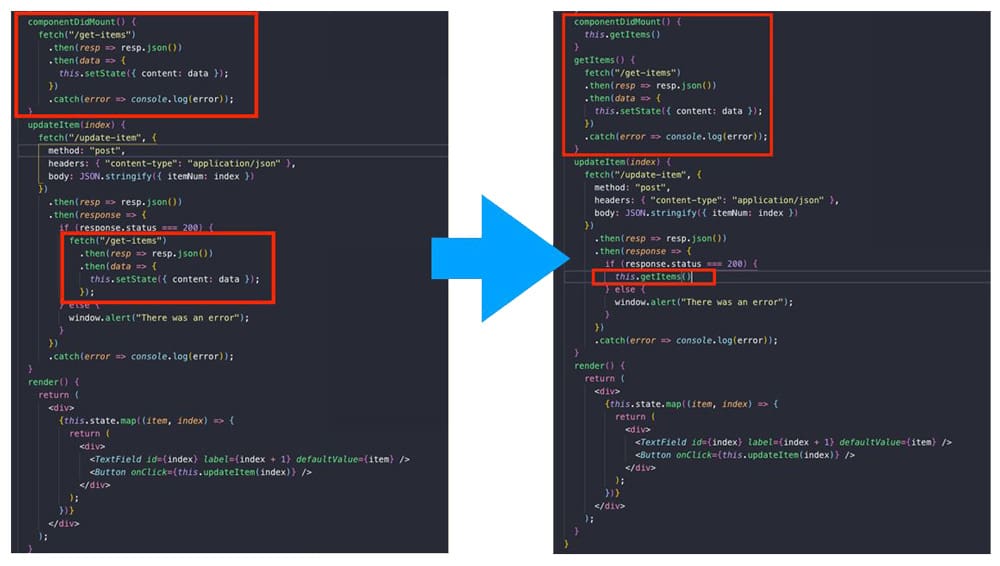
When using Reactjs, there are often times when you make a change to a database and need the updated data to be shown on the front-end. If you are taking advantage of the component did mount method to grab data once the page is mounted, you should move all of the code inside the component did mount to a new method so you can call the method once you make an update to your database. This will optimize your code since you wont be writing more code to grab the data once you make an update.